What is CALL TO ACTION?
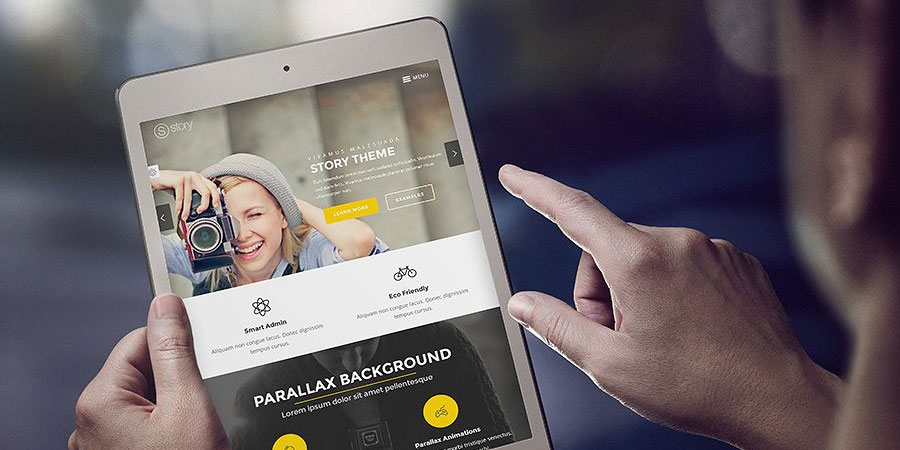
When people land on your website, how to encourage them to take the specific action which you want them to do? Like purchase a product, subscribing to newsletter or share your content, whatever your business goals, that is “CALL TO ACTION”. The most popular call to action in current web design trend is clickable buttons that when clicked, perform an action (e.g. “Buy this now!”) or lead to a web page with additional information (e.g. “Learn more…”) that asks the user to take action. Also it’s really important to guide your visitors through the Call to Action (CTAs).
Now question is, how do you encourage users to act? How can we create effective call to action buttons that grab the user’s attention and entice them to click? In today’s post, I’m going to show you 11 kick-ass call to action examples, and explain why they work so well. So grab a coffee, a pen and paper, and get ready for the deluge of conversions you’re about to experience.
How to create an effective CALL TO ACTION?
This is a difficult question to answer in absolute terms, because there is no strict right or wrong way to do it. Below are guidelines to create an effective Call to Action as per current web design trends, but please remember that after create call to action, test it that works for your audience.
Find a best location:
Place call to action in a proper place, an effective call to action button should be clearly visible on a page. Ideally it should be placed at the first section of your web page because this position can lead higher page conversions. Its possible users skip from your webpage without scroll down but if you have effective call to action in first section, users will likely notice that and take action.
Make it Large:
In web pages, the size of an element relative to its surrounding elements indicates its importance: means the larger the element is, the more important it is. So create larger size call to action button then other buttons on website. Keep your calls to action highly visible.
White Space:
By adding some white space around a button, is an effective way to attract user, without increasing the size of a call to action button. Because of white space button should be clearly visible on a page and draw the eyes of visitors. But remember that increase white space between those content which less connected with your call to action. Reduce white space between those elements which helps to convince users to take action.
Color and Background:
Chose a perfect color for call to action is very important. Use high contrast color than the background of web page, so user can easily notice your call to action.
Use Clear Language:
A call to action should clearly tell users what you want them to do and what will happen when they click on a call to action. Are they expecting to download? Sign up for newsletter? Whatever your CTA. Make sure the CTA explicitly tells user what they’re getting, you should use action words like: Download | Buy | Register | Subscribe | Donate | Call | Start. All of these encourage users to take an action.
Offer a little extra:
Free Gift, 20% Discount, Win chance to win something, by offering some extra we can encourage user to act on call to action. Subscribe and Get a FREE T-shirt will work better then Subscribe Newsletter Now!
Test your CTAs:
Design multiple versions of your CTAs to identify which one drives better business results. Perform some A/B testing to see what call to action performs best for your website.